Please feel free to share this with your Slack teams, because alt text is important. [1]A link back to us would be nice! But not required! Alt text is required!
What’s in it for me?
- If you add alt text to your images they’re easier to search.
- They ensure that if something prevents the image from loading (like your boss is traveling somewhere with spotty wifi and needs this info) the description is still available
- When your coworkers with low vision or blindness go back into the archives, you’ve already made the images work for them
How do I do it?
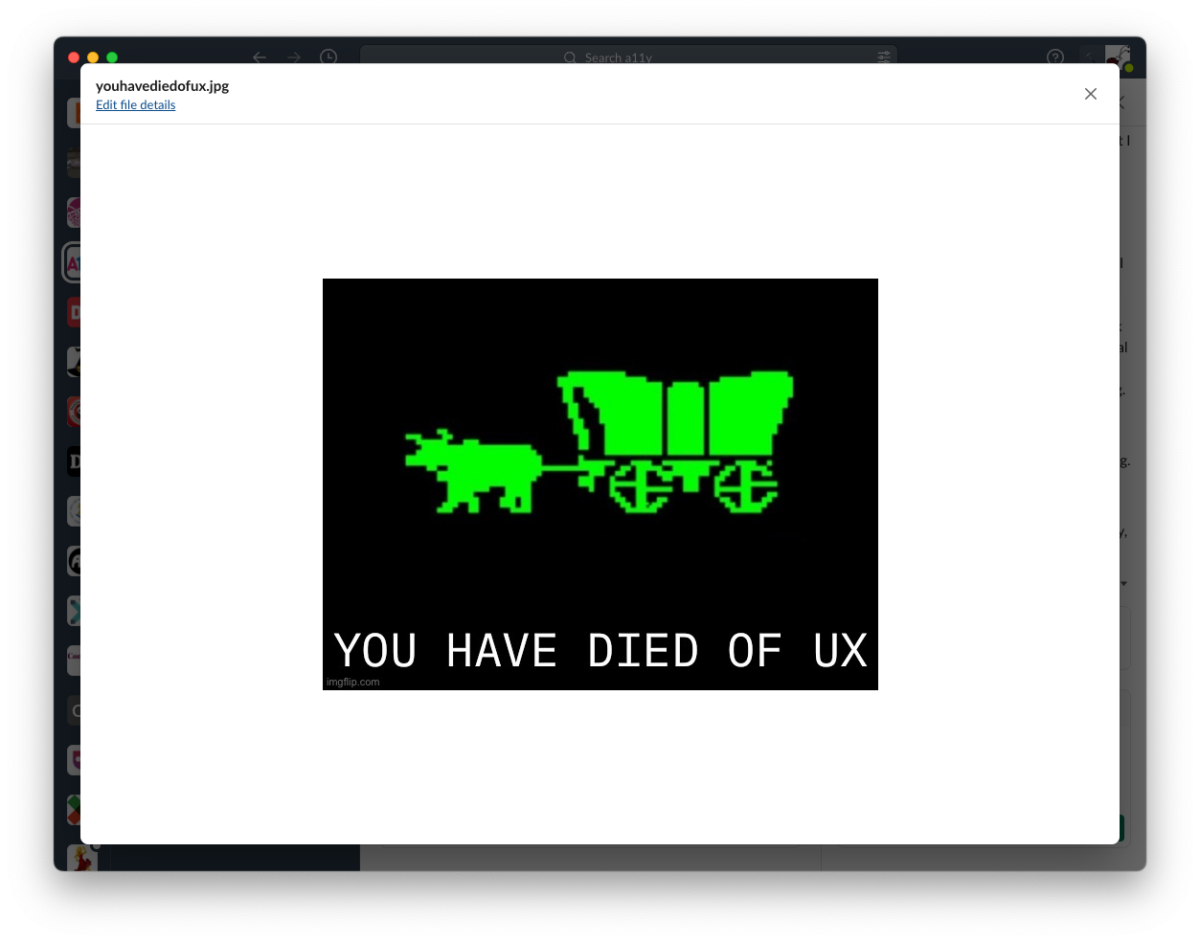
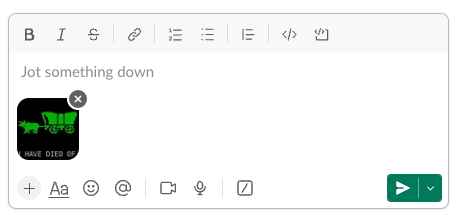
- When you upload an image, click the thumbnail.
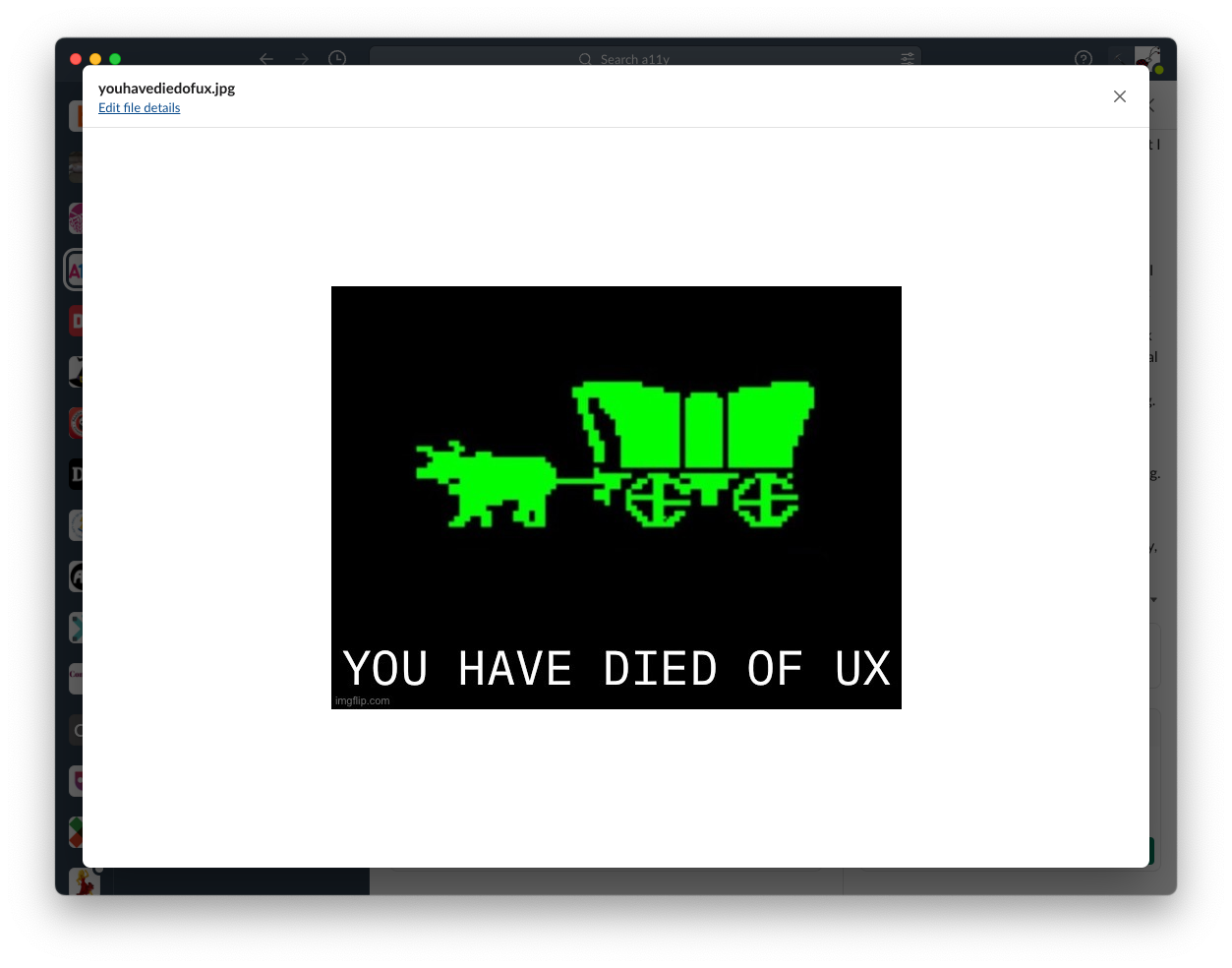
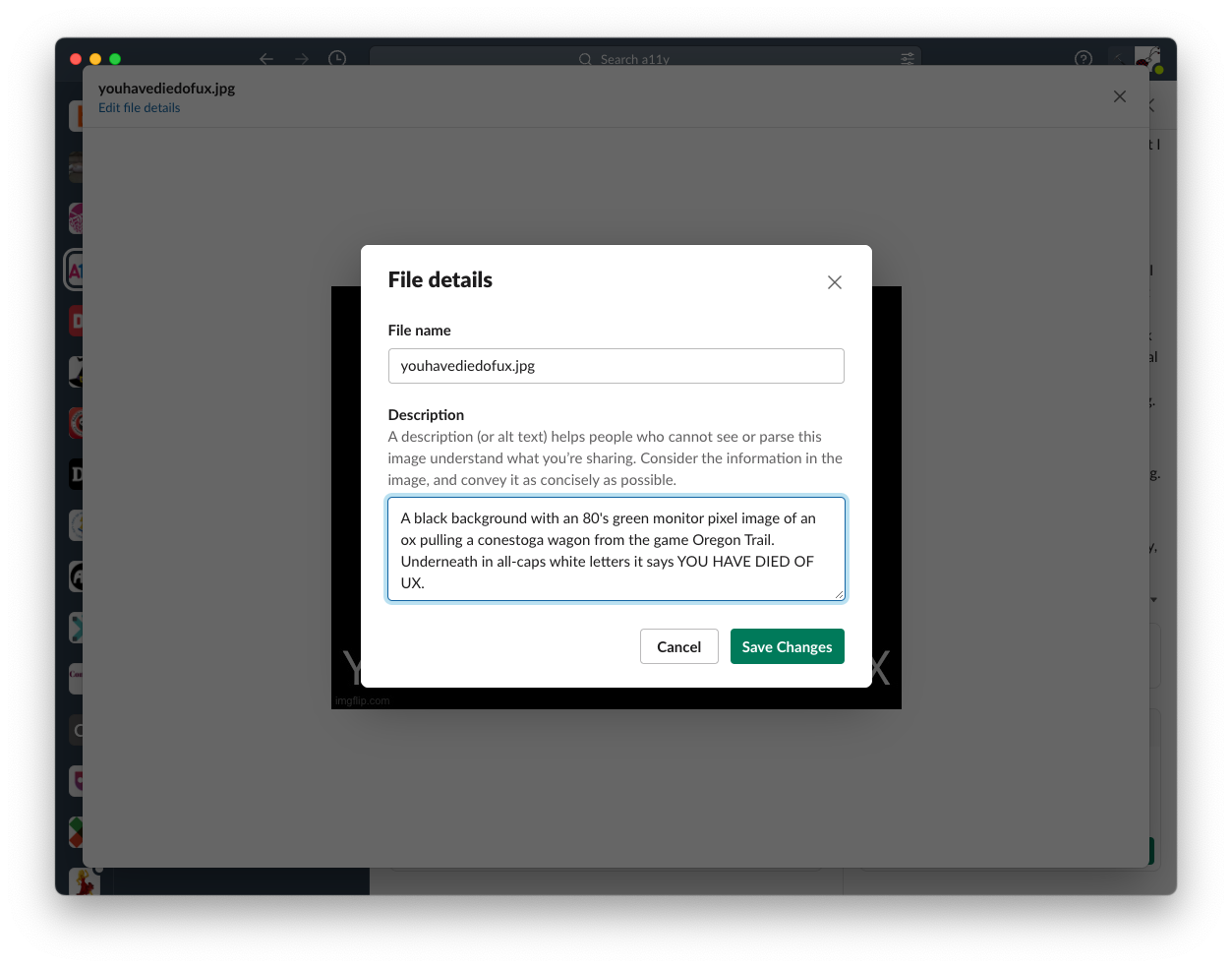
- On the image dialog click Edit File Details.
- Fill in a description. When writing alt text, the most important part is “What is this image telling the user that they need to know?” It’s much less important, for example, to say “Screenshot of the homepage” than it is to say “this screenshot of the homepage shows the font is not loading correctly”
Here are some images of the process with the alt text repeated in the caption space so you can copy/paste the alt text if you want for your own site. Apologies to those of you using screen readers for the duplicate content.



Notes
| ↑1 | A link back to us would be nice! But not required! Alt text is required! |
|---|