Call it “Page integrity testing” (or PIT), call it the UX Review part of QA, call it just “testing”, but every UX Designer whose work gets through a team will eventually get asked to validate the project’s work.
(Note: if you are not being asked to validate work at the end of a sprint that you did detailed design for at the beginning of the sprint, this is a BIG RED FLAG. Seek alternate employment.)
We’re about mid-sprint and I’ve taken on the work of 3 extra teams this sprint, so I’m doing a lot of testing.
Here are three things I do to a) make my developers more successful and b) keep them from sending me shitty code to test.
1. Make it clear in the wireframes what I expect.
I regularly call out on my wireframes what is:
- Mandatory. I put a ton of thought in it so you’d better be “to the pixel” especially if I’m the one who gave you the CSS for it. If I took the time to put an “H1” label on a wireframe to tell you it’s an H1, and gave you the CSS block for an H1 or a link to where to find it in the style guide, don’t come back to me with a manually-styled div.
- Optional. I worked through this most of the way so it’s solid but not as solid as it could be… and it’s also not something that if it slides to next sprint I will scream about. It would be nice if we redesigned the paginator to meet this wireframe this sprint but if you can’t please use the old paginator.
- Not thought out. Sometimes I throw something into a wireframe explicitly to get a reaction from your tech leads or your business on what could be and I have no expectation these will make it into the sprint. Wouldn’t it be cool if the encryption field’s interactions worked like this instead of that? No? Not this sprint? Ok, throw it in the backlog.
I don’t like to over-document my stuff because it takes too long, but just the steps above can cut 20 phone calls in-sprint. They also make it clear where I’m very open to feedback (#3) vs not particularly looking for your mind-boggling new design approach because I already did three rounds of user research and testing (#1).
2. Publish my testing steps
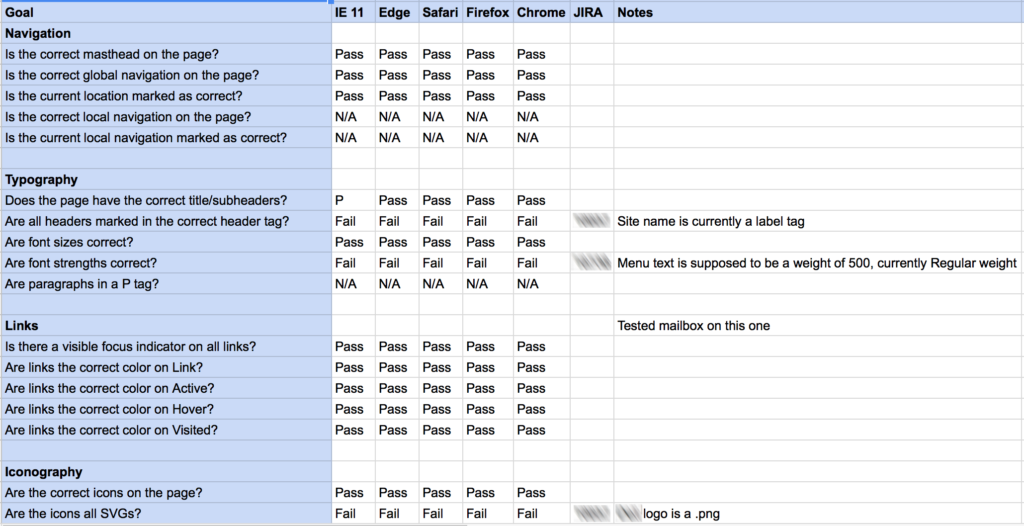
I test at the page level. I have a frightening checklist I follow to confirm that a page is correct. Is the right masthead displaying? Is the footer displaying? Is the right global nav displaying and is the right tab highlighted? How about local nav? Does every icon have the proper alt tag? Are form fields defaulted to the right values? Can I tab through all the fields? It goes on from there.
This is a google doc — in the last company it grew to about 85 lines because every time a developer invented a new way to break something, I’d add that scenario so I’d remember to check for it in the future. (“Are paragraphs in paragraph tags?” by the way is hands-down the most popular error.) The current one is only about 35 lines because we’re breaking things in fewer ways here.

I pointedly and sometimes loudly publish the checklist where all my developers can access it. If you know I’m going to be checking to make sure that big ole block of text at the top is an H1, you’re less likely to roll your own <div style=”font-size:28px”> and see if you can slide it past me. Some devs use this as their own quick-glance checklist, and some QA folks like to look at it to see how many things they can catch before they get to me.
3. Openly encourage communication.
Want me to look at your screens mid-sprint to make sure you’re on track? Yes I will do that.
Have a question about the wireframe? No question is too stupid if it means you’ll pass QA on the first round.
Think my interaction sucks and will confuse the user? Please, tell me more! I could be wrong! It happens all the time!
You hate the color green? Sorry, for this I will probably laugh at you but at least I’ll tell you that you weren’t the first one to whine at me about green (and I don’t actually like it either but it’s in the brand standards and I’m not here to wage that war when we have an app to build.)
I will set up office hours daily for developer questions.
I will monitor slack after hours if I know you’re working on a tight deadline.
I will work in email, gmail, asana, Jira, and slack simultaneously to answer your questions (though I’d really prefer if you’d consolidate them).
I’ll use four different processes for four different teams in the same sprint if it means your tests will pass on the first try. (I will also grumble about it. Deal.)
If there’s a lack of communication, my goal is to ensure I’m not the cause of that problem. I’m not setting you up to fail, I’m setting you up to succeed.
Results
The vast majority of developers and teams I work with, once they figure out how to communicate and where to ask questions, ensure their code passes PIT on the first try 90% of the time. They want to write good code, I want them to write good code, QA wants them to write good code. The customers want them to write good code too, which is why all this matters.
Also, they want me to make the design decisions so they don’t have to, I want to make the decisions, and QA just wants consistent decisions which is easier when I do it. Funny thing, the customers want a consistent usable experience too, so as long as I’m doing my data-driven, heuristic-informed, usability-tested job, we all get what we want.
There’s always That Guy, or That Team. The one(s) who can’t code a front end no matter how well the code is spelled out for them, how strong the style guide is, and how many examples their tech lead gives them.
But hey, I set clear expectations, I provided open communication, and I kept a spreadsheet of what I tested and when it passed and which Jira it was recorded in… you don’t think that’s coming back to bite me in the butt do you? Let’s just go with “probably not”.
Everyone who’s not That Guy, though, even during crunch time, is getting what they need and giving me what I need, and there’s not much more I can ask.
