A while ago I did a post about documenting the core of our design heuristics. Not long after, I wrote about learnability and common sense. Today we’re going to talk about managing complexity.
For me, managing complexity comes down to four things:
- Providing the appropriate level of complexity for the user
- Disclosing elements and choices as they are needed
- Making search forms and results helpful
- Preserving context.
It’s notable that a lot of managing complexity overlaps learnability. If your user only has a little domain knowledge, they are going to feel like the system is more complex than someone who has lots of domain knowledge, because the knowledgable user knows what they can ignore and the n00b thinks everything might be important.
Conversely, if the user has a lot of domain knowledge, they may want to see all the moving parts at one time. They are, after all, experts.
Knowing your user is critical
Do you have experts? How expert are they? Do you have novices? How novice are they? What are they experts and novices in?
These seem like simplistic persona questions, but they drive a lot of decisions later. Let’s take a financial example:
Susie, a 25-year-old manager at a retail store, was just offered the opportunity to sign up for her company’s 401k. This being her first full-time job with quality benefits, Susie has no experience with retirement plans, or really savings in general and to her 401k sounds like a really long distance to run. Having been raised in the Information Age, however, Susie has no difficulty using the web.
For Susie, the key to managing complexity is breaking complex topics and information down into manageable and learnable bits, so that she doesn’t get overwhelmed.
Rob, a 55-year-old Certified Financial Planner, has both changed jobs and changed investments on a regular basis throughout his career. He has more than enough experience in retirement planning both as the advisor and as the client to handle his own accounts. When Rob views his 401k information, he wants to see everything at once – his balance, his performance, his contributions, distributions, the whole bit. He not only can handle it, he also knows how one metric affects the others and prefers the whole picture.
For Rob, the key to managing complexity is to recognize the same relationships between data that Rob recognizes, so that the right data sets can be displayed simultaneously and maintain their meaning. (These same charts, by the way, would cause Susie’s brain to explode.)
On the other hand, Rob predates the Information Age, and while he’s savvier than most people his age with computers, he can still get tripped up by interactions that don’t have strong affordances.
An expert in one aspect of your application may not be an expert in another.
Show the most caution when adding new personas
The best gift an Information Architect can get is a greenfield project where the users and their personas are well-known in advance. It’s also as rare as a winning lottery ticket.
Most frequently, especially in the “minimum viable product” world, we design a product around a specific audience with known skills and knowledge. We know whether our user (and sometimes it really one persona’s worth of “user”) is an expert or a novice in the field, an expert or a novice at using the hardware and software, etc.
When our audience grows, and we realize that we are catering to more than just the experts or more than just the millennials, or more than just the 36-45 year-old pre-retiree with our product, we need to be careful not to just “bolt on” what the new audiences need. We must take the time to reassess what the new experience means for all of our users, so that we don’t confuse them even further by stuffing them down a website side-alley so they don’t see the complex solution or forcing them to view content they don’t need.
Don’t show unnecessary detail – but don’t invite mistakes either
Progressive Disclosure is one of our most powerful tools for managing complexity. This design technique calls for displaying only the minimum information needed to complete the current task, and providing more detail at the user’s request.
A standard example of progressive disclosure is the products page of any online retailer. It shows you just enough information to decide which products to explore further and/or add to your cart.
![A screenshot of Amazon.com's Interesting Finds section, featuring some bioluminescent plankton, a notebook, an umbrella, a Totoro, five funny teeshirts, a hedgehog-shaped pencil holder, a few notebooks, a coffee mug that says "oh for [picture of a fox] sake" and a Totoro wall scroll.](http://www.theinterconnected.net/wp-content/uploads/2017/01/amazonscreenshot_01-23-17-1024x640.png)

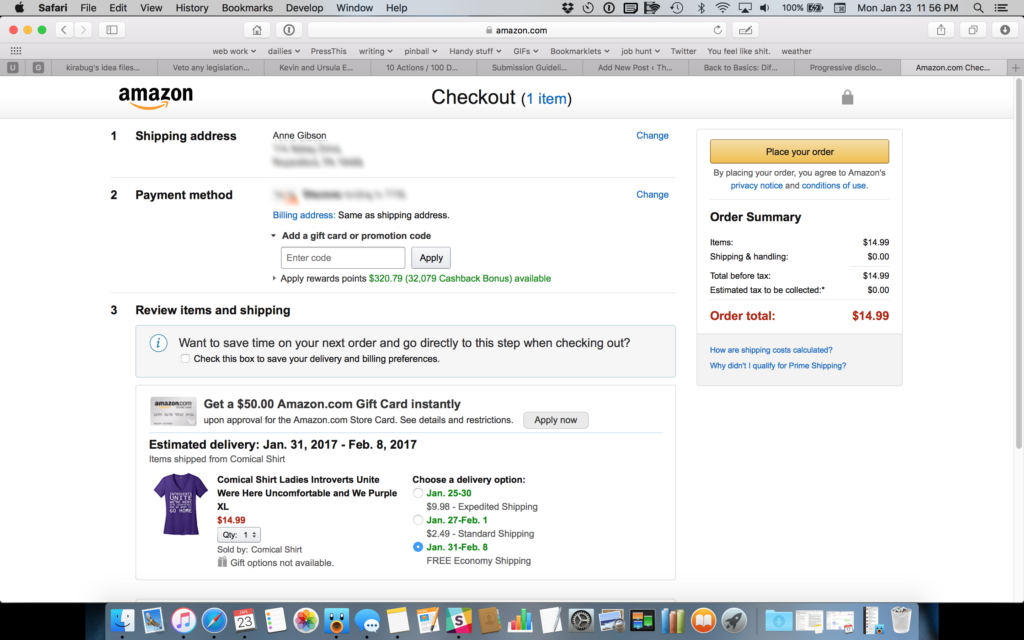
Some websites ask the user to choose an address and payment method every time they enter the site, but Amazon has chosen to progressively disclose the option to change the default address and payment method if the user chooses. Similarly, they offer progressive disclosure of content such as their privacy notice and conditions of use.
Amazon does a fantastic job of choosing what to progressively disclose and what not to. Part of the secret of their success is that while they use progressive disclosure to display needed information, they don’t do it to the point that the user gets confused or can make an error.
On the other hand, there are many sites (and I wish I had a picture of one) that ask the user to register for access with a “enter password” field, and choose not to disclose what the password requirements are until after the user has entered a password and been told by the field validator that their password doesn’t meet the required criteria.
The same is true of things like search engines or other forms: if providing a tool to allow users to find important information, it needs to work for both the novice and the expert, even if the expert’s choices are accessible through progressive disclosure.
There’s no magic bullet for managing complexity
Complexity is, by definition, complex. We can discuss progressive enhancement, writing to the level of our users, etc. until we turn blue, and someone will still show up with a three-axis matrix of data they want to compare to a different two-axis matrix of data and have a perfectly valid business requirement to do so.
Often the goal we seek isn’t so much to manage complexity as to manage clarity: this data is complex, but can I make it clear enough to understand regardless?
Unless we’re designing for ourselves, we probably won’t be able to tell when we’ve hit that line. Fortunately, we have usability testing and research that we can use to test out our hypotheses.
For these problems, we need to seek out the domain experts who know enough to explain how they think through a problem without knowing so much that they’ve internalized their knowledge. We need people who have what Jared Spool calls Conscious Competence. These are the folks who not only remember what it was like not to understand something, but also know enough not to make the rookie mistakes. They can not only spot when something is too complex (or not complex enough) but also describe why a change needs to be made.
In conclusion
Complexity is in the eye of the beholder, and the beholder is, in this case, one or more of your personas. Strong, well-researched personas can make it easier for us to serve up complex data. User research both before and after the design of a complex data set or complex process can ensure that we do all of our users justice, and serve up what they need, when they need it, and no more.


