The Friday before Labor Day in 1996, there was a 42-car pileup on I5 south of Seattle. Miraculously, only one person died. She was one of my co-workers. After two weeks in a coma, never regaining consiousness, she was removed from life support. It was shortly after my 22nd birthday.
In the weeks and months afterward, at the same time as our tiny staff was trying to cope with grief, we were also dealing with the shambles of her desk. Everything about our marketing and advertising efforts was there in unlabeled folders and cryptic Post-It notes. Everything they say about “what if you were hit by a bus” — it’s all for real when someone is killed by a semi truck.
In the twenty years since, I’ve thought about that, off and on. I naturally tend to keep all sorts of knowledge in my head instead of externalizing it. And just as I have to use my grandmother’s death as a momento mori for hoarding, Becka’s death is a reminder to get what I know into some sort of order so that others can pick it up.
This month we finally went live with a new CMS. Which is great, except that the last few months I’ve been deep into doing, and not so much into annotating. Sure, I wrote up how to do all the basic stuff, because we had to train editors, but nothing really about how any of it actually works.
Last week I finally took a few days off — to take my mother to the pre-op appointments for her knee surgery. (Another reminder of mortality? On the other hand, I learned that Mom’s in pretty darn good health at almost 73.) Of course, while I was in a waiting room with my knitting, my phone dinged. And again. Each time an odd little thing that I know how to handle but hadn’t written down or even explained out loud.
I still have so much work to do to get the new CMS to where it will really shine. I have so many people asking for improvements, tweaks, new features that are finally possible.
Becka was constantly busy, creating all the materials, trying to get press, placing ads. She was one person in a staff of less a dozen, responsible for promoting a tiny children’s museum. There was never time to get it properly organized or documented. And then there was no Becka.
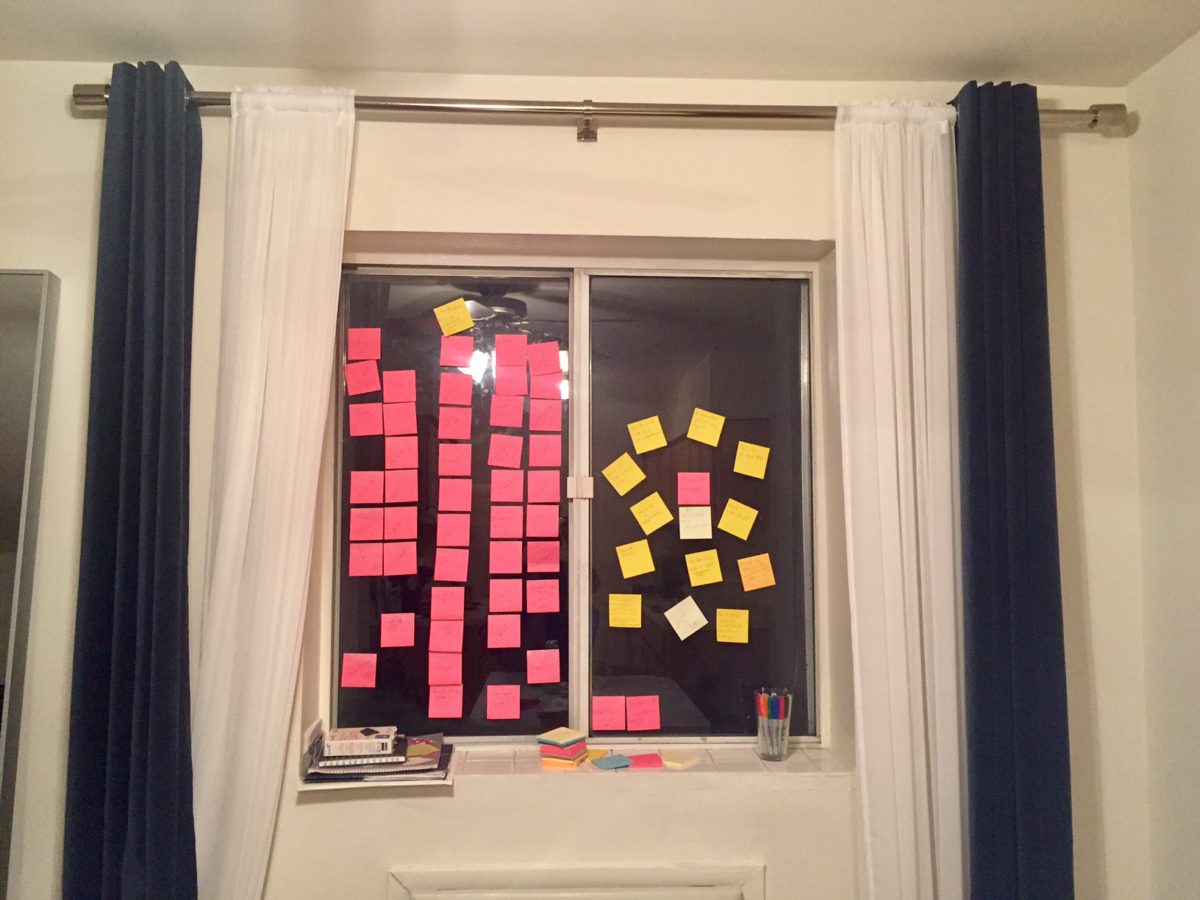
So in this dark season around the longest day of the year, I’m writing everything down. I’m making a list — lots of them, really: content types and workflows, fields and processes, all the choices and ideas that went into this thing I’ve worked on that others will need to use.
If you’re one of those folks “holding down the fort” in the weeks around Christmas and New Year’s, find a quiet moment and label your folders or write a little documentation. Share something with the people who may need it someday.
If you have kids and are anywhere near Tacoma, WA, visit The Children’s Museum of Tacoma and enjoy Becka’s Studio. You can also donate to the museum directly, through Amazon Smile, or with a Fred Meyer Reward Card. (They didn’t ask me to say any of that. The CMT was just a really important part of my transition from college to adulthood.)